
2019.8.16
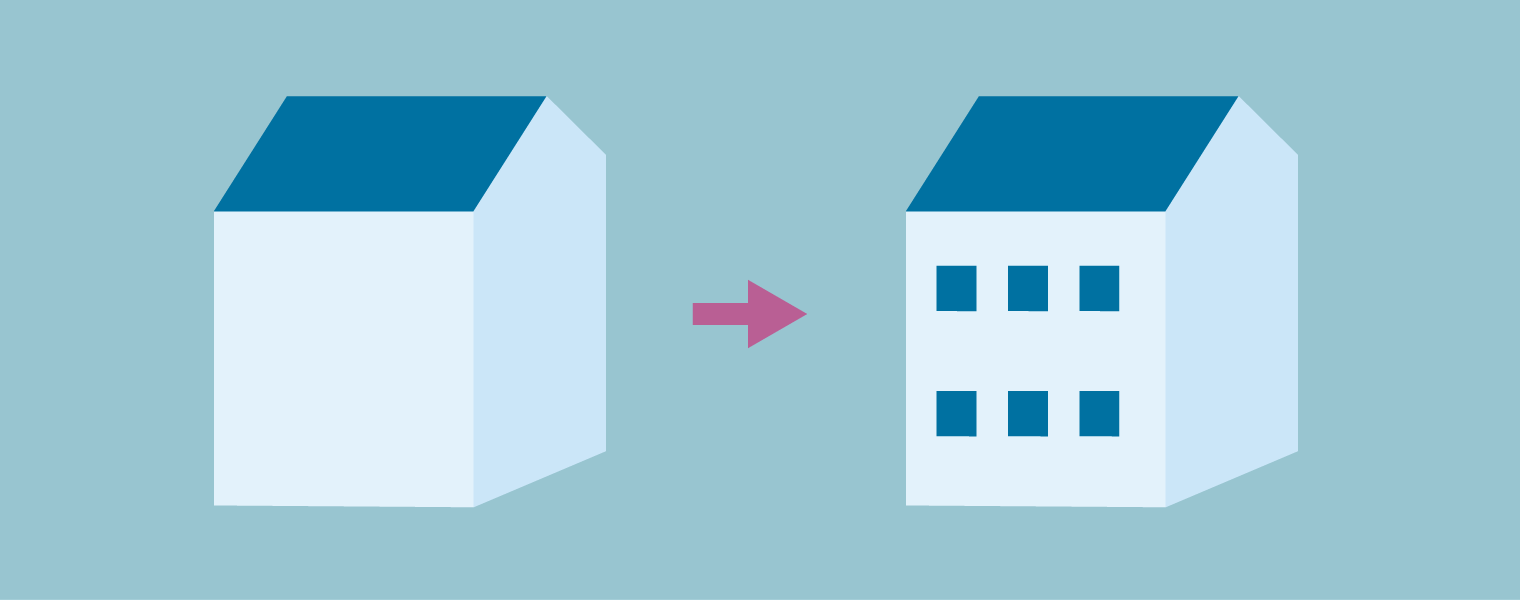
図形の組み合わせと、かんたんな加工で描くイラストのチュートリアルです。
アンカーポイント移動と追加、ポイントやパスをすき間なくぴったり合わせる(ポイントにスナップ)方法など、イラストレーター初心者向けにわかりやすく解説します。
![[Illustrator] かんたんな図形で描くイラスト - 初心者向け](../img/053/illustrator_tutorial2_02.png)
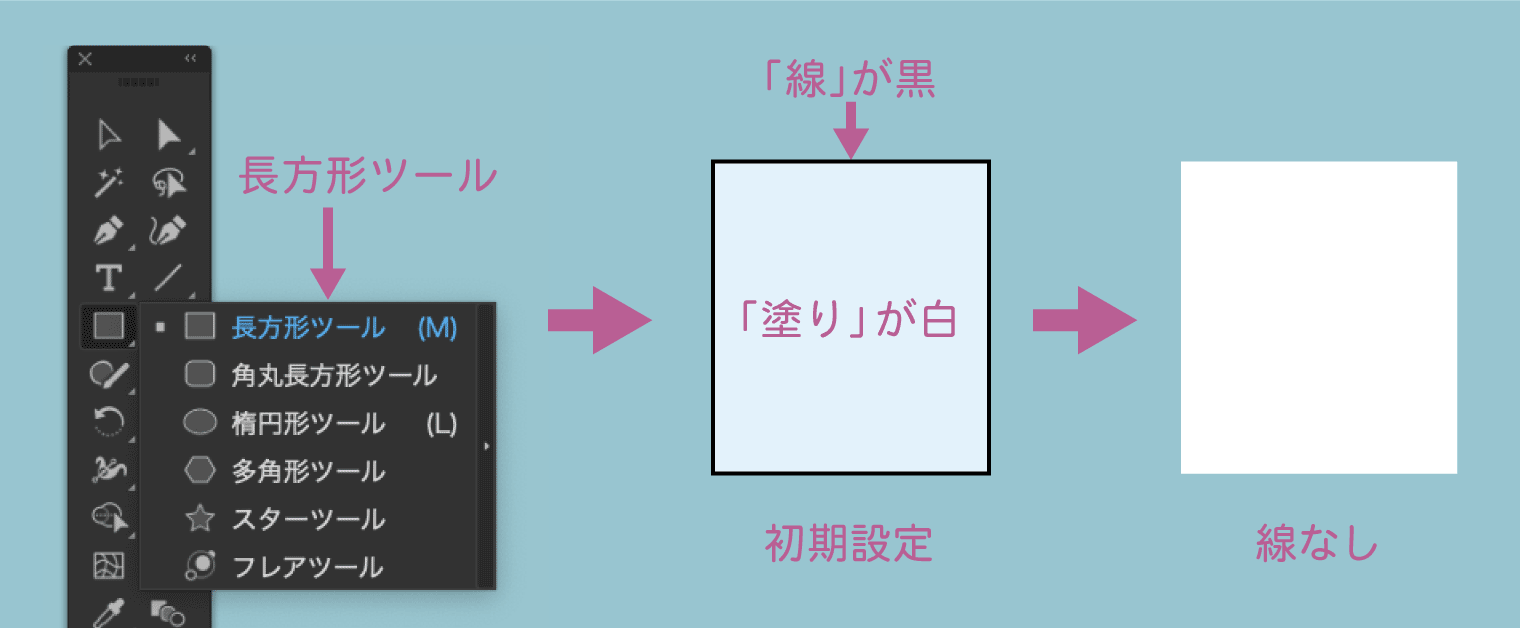
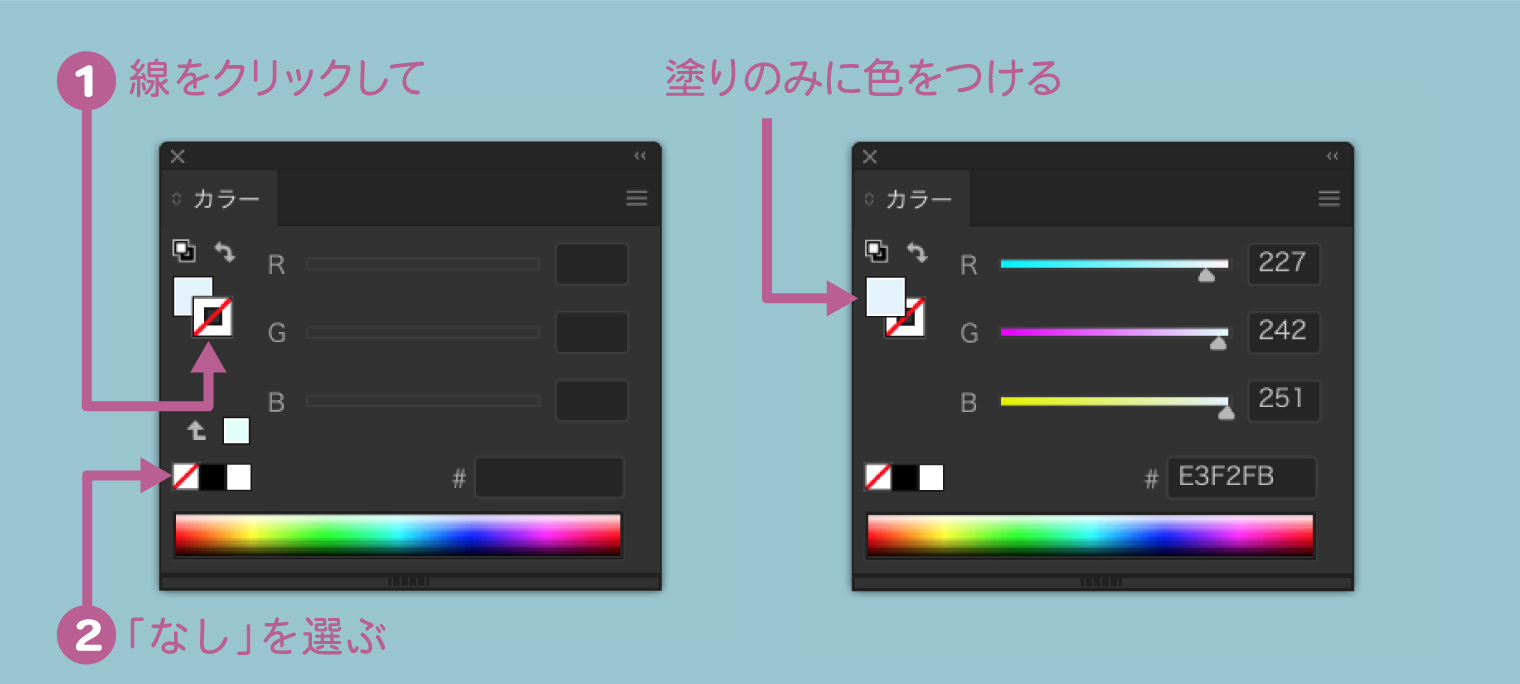
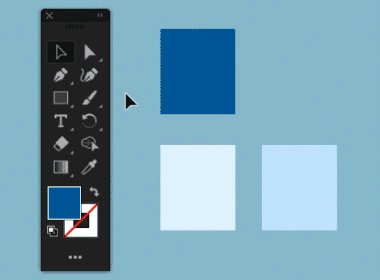
長方形ツールで適当な大きさの長方形を作ります。初期設定では「線」がついているので、カラーパネルで線のカラーを「なし」にします。


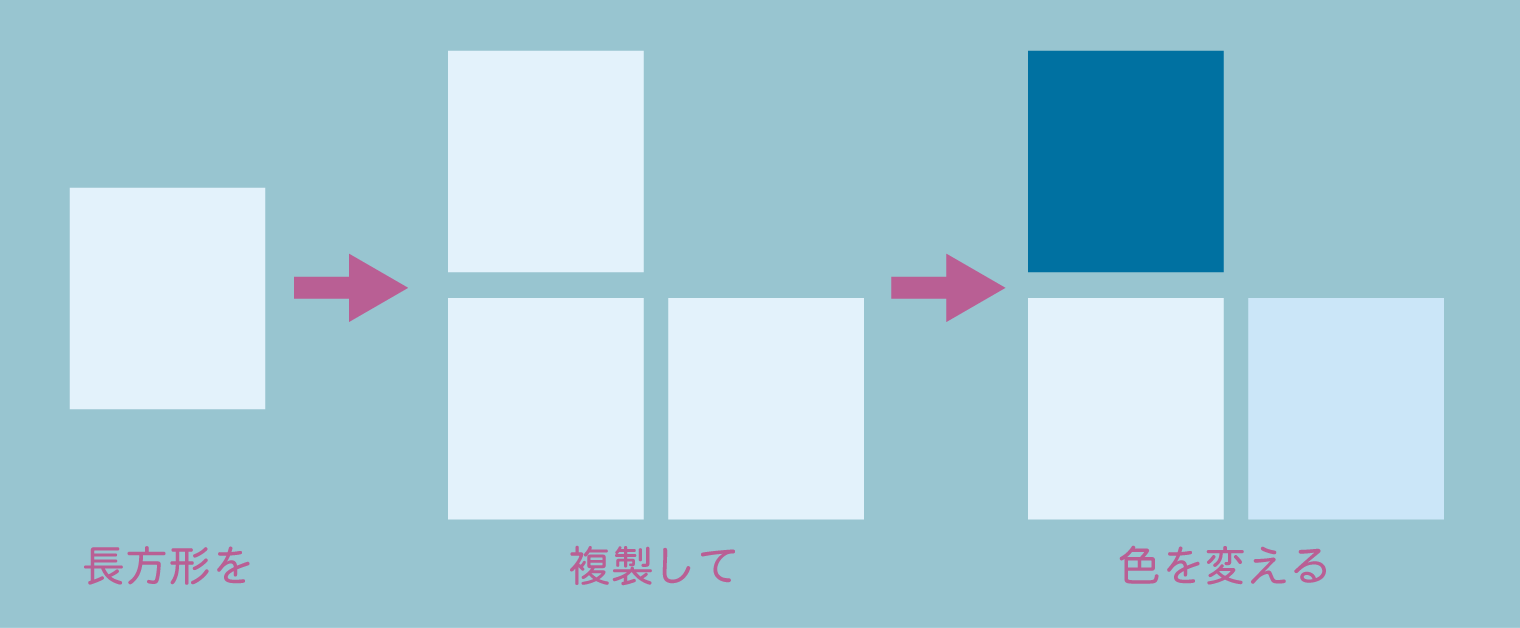
作った長方形を選択したままでメニューの「編集」→「コピー」、「編集」→「ペースト」で複製します。それぞれカラーパネルで塗りの色を変えます。

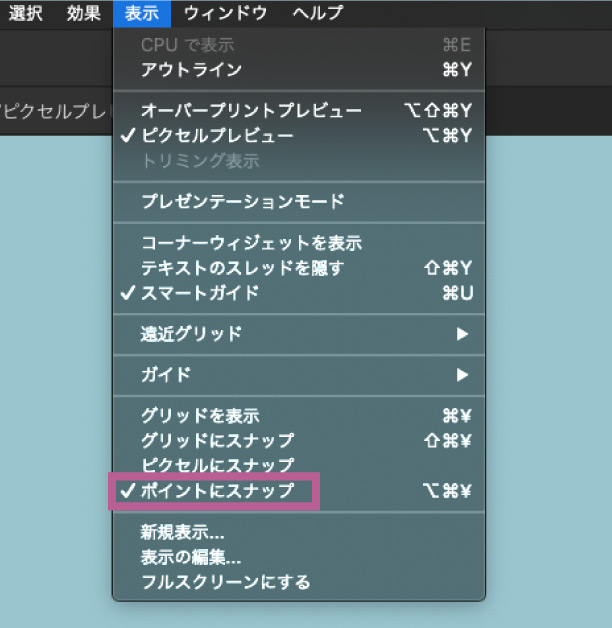
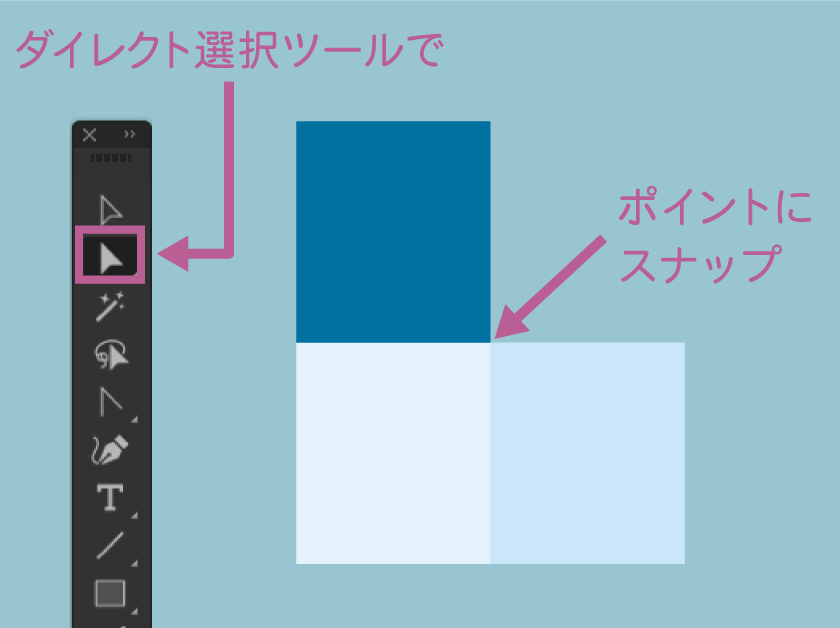
長方形を移動して角の頂点=ポイントをぴったり合わせます。メニューの「表示」→「ポイントにスナップ」にチェックを入れておくと、ポイントにぴったり合わせる(吸着させる)ことができます。「グリッドにスナップ」と「ピクセルにスナップ」にはチェックを外しておきます。


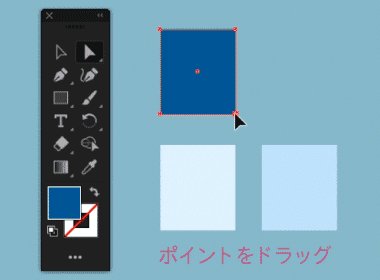
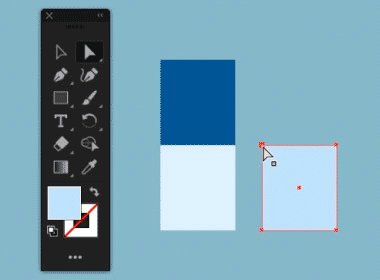
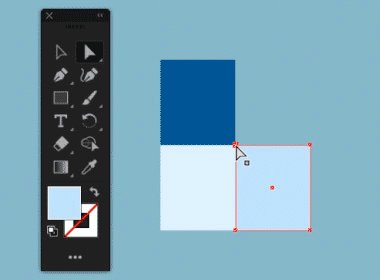
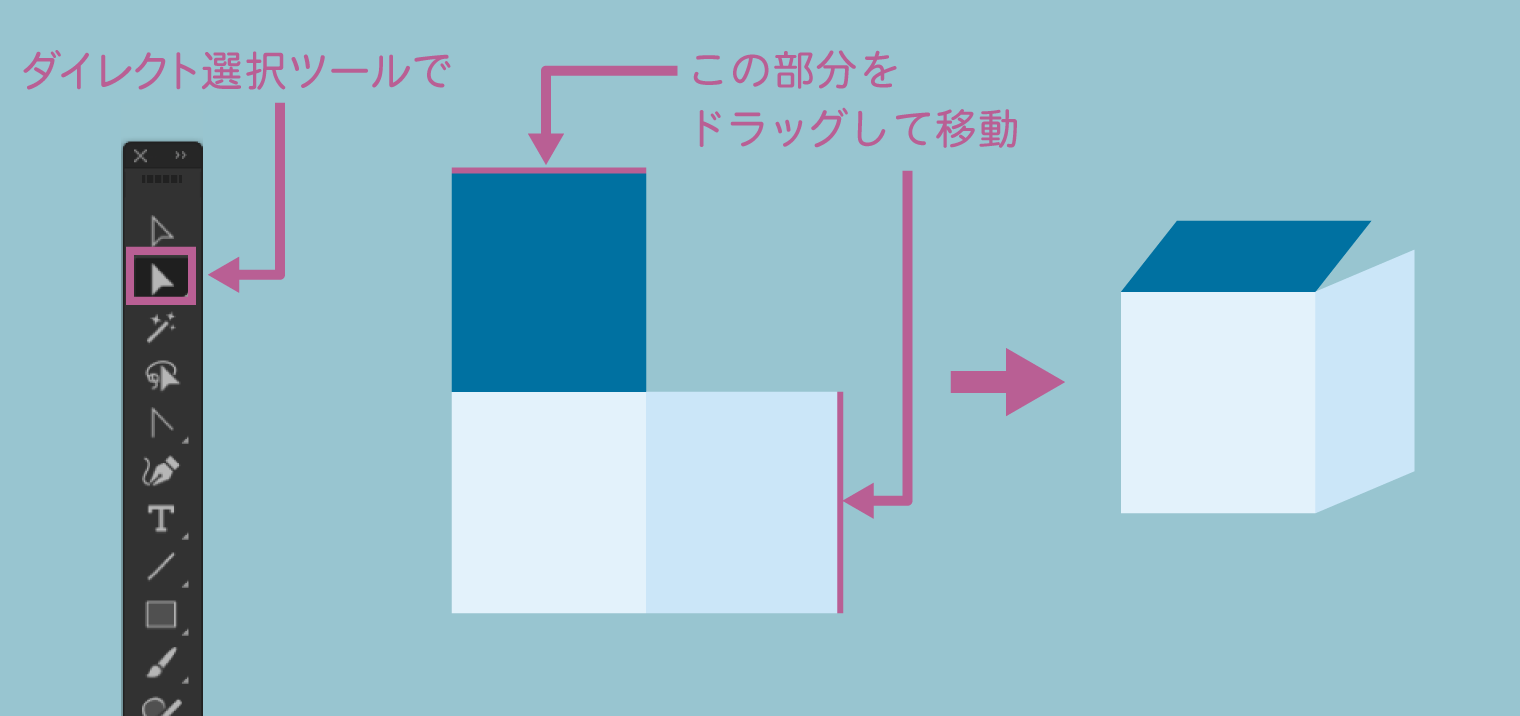
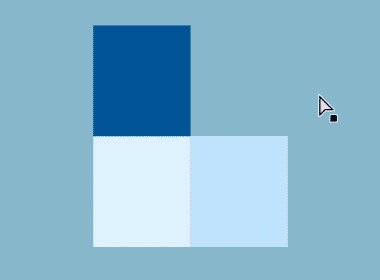
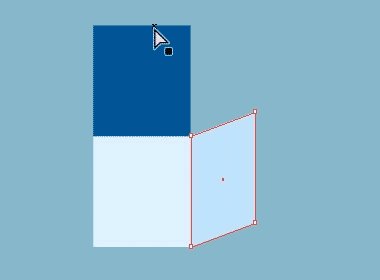
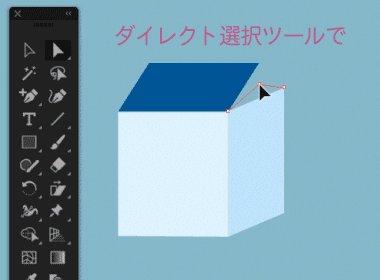
「ダイレクト選択ツール」で長方形の真ん中あたりをクリックして選択します。そのあとカーソルをポイントに近づけて(ポイントが変化します)ポイントをドラッグして移動、そのままもう一方の長方形のポイントにスナップさせましょう。

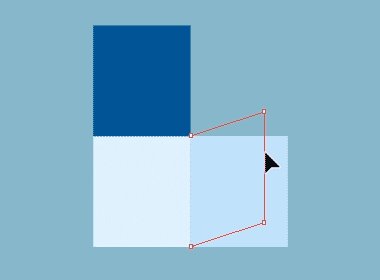
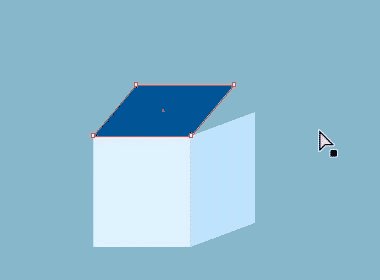
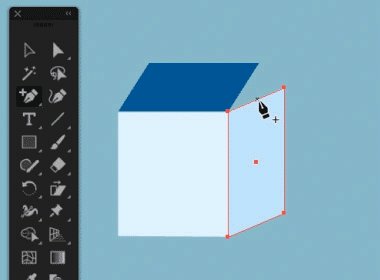
次は長方形の辺=パスを移動させます。ダイレクト選択ツールでパスをドラッグします。

カーソルをパスに近づけると、パスに小さい×印がつくので、印が表示されたらドラッグを開始します。

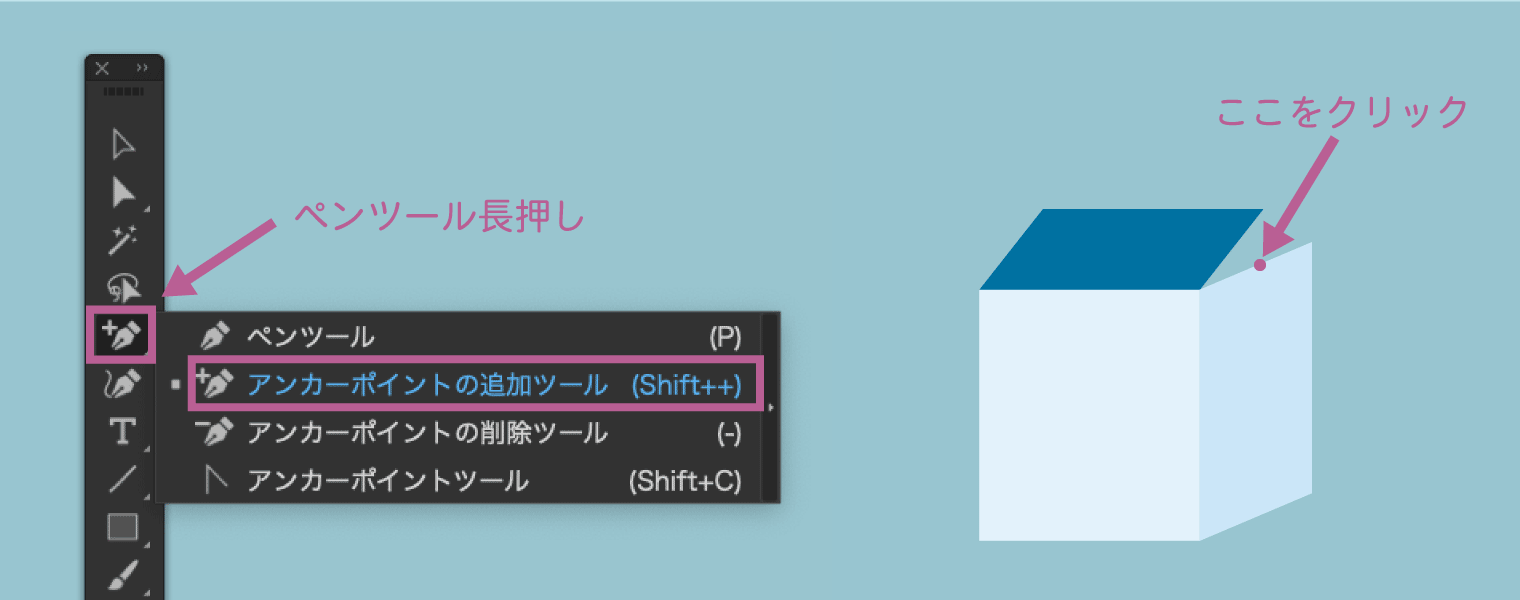
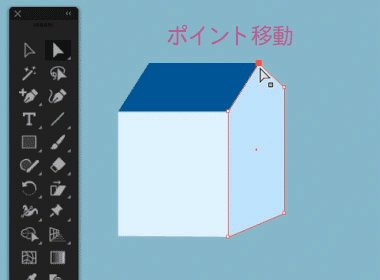
「アンカーポイントの追加ツール」でポイントを追加します。ペンツールを長押しでツールを選択、パスをクリックしてポイントを追加します。

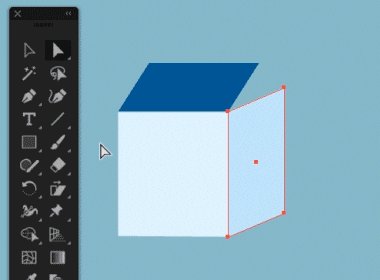
パスにカーソルを近づけると、パスに小さな×印が表示されます。×印が出たらクリックしてポイントを追加しましょう。追加したポイントをダイレクト選択ツールで上に移動してポイントに吸着させます。

長方形ツールで小さい長方形を作って窓をつけます。

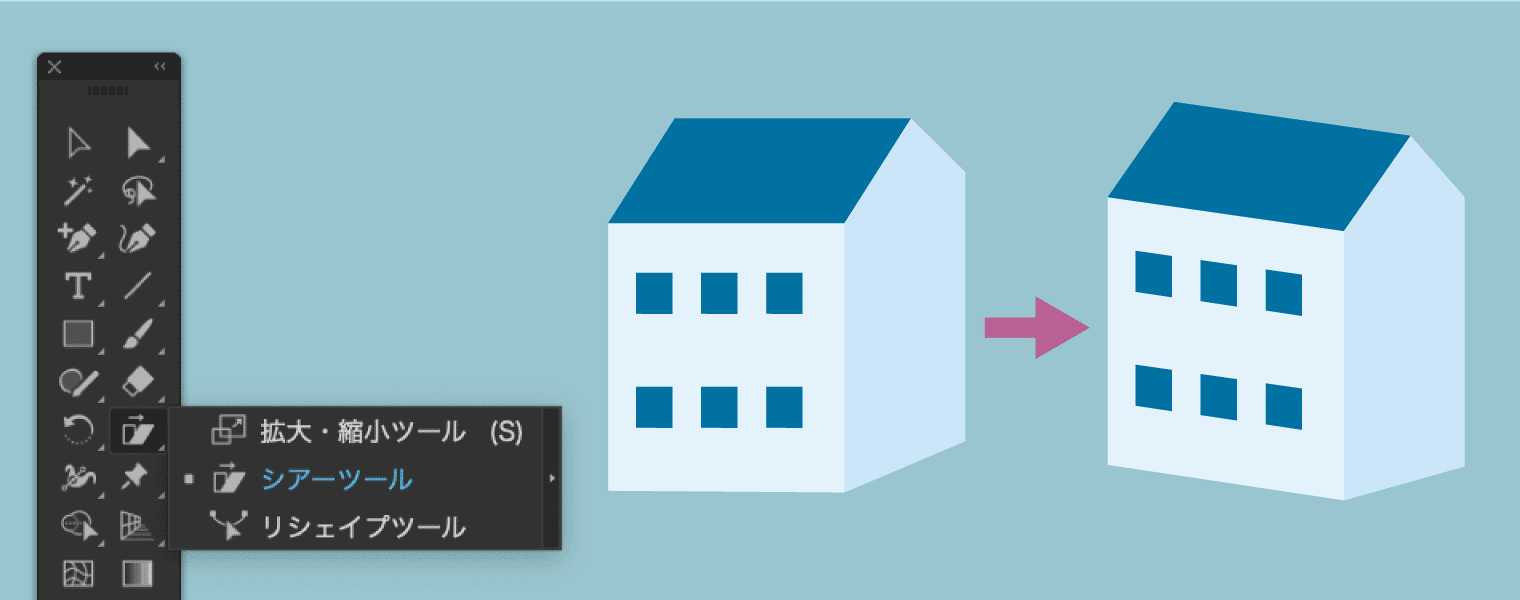
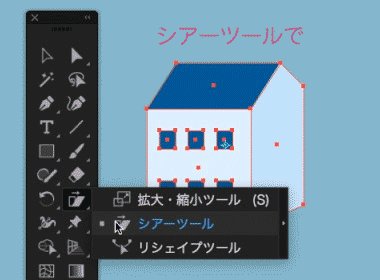
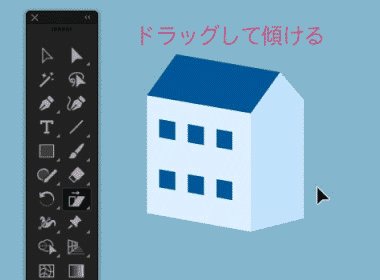
「シアーツール」を使って、全体を傾かせます。

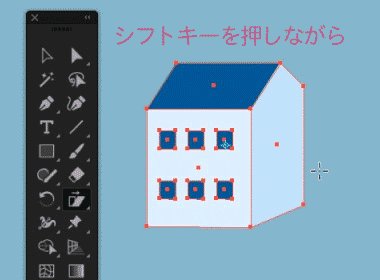
選択ツールでドラッグして全体を選択。シアーツールに変更してシフトキーを押しながら上または下方向にドラッグします。

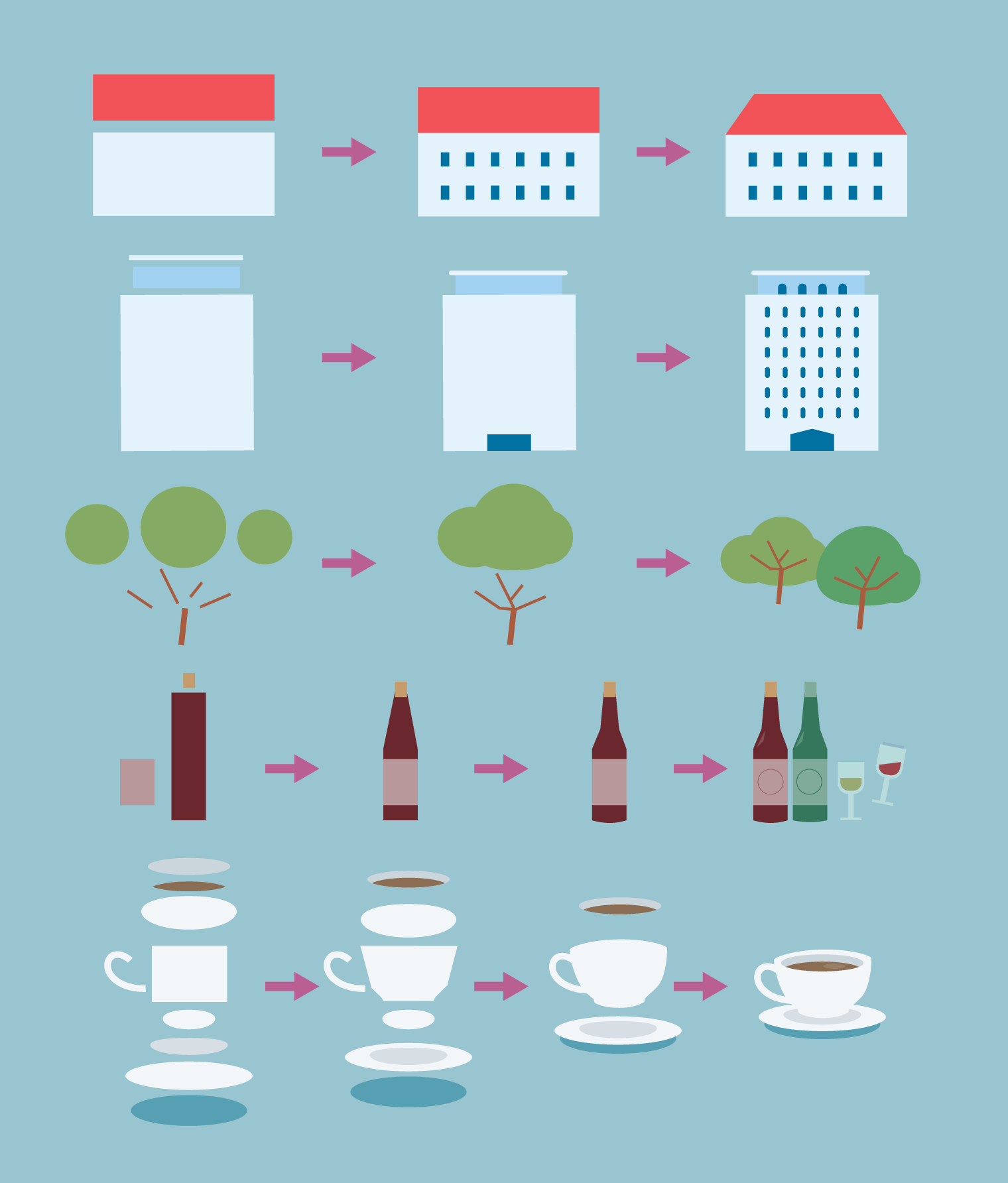
このほかにも、アンカーポイントの移動・追加などで単純な図形からイラストを作ることが可能です。

アンカーポイントの移動や追加、シアーツールで傾かせるなど基本的な操作のチュートリアルでした。