
2019.3.29
ウェブサイトやバナー・チラシなどで、女性や子供向けのデザインを作るときに気をつけることや、初心者でもすぐ使えるアイデアとレイアウトのコツについて書いてみたいと思います。
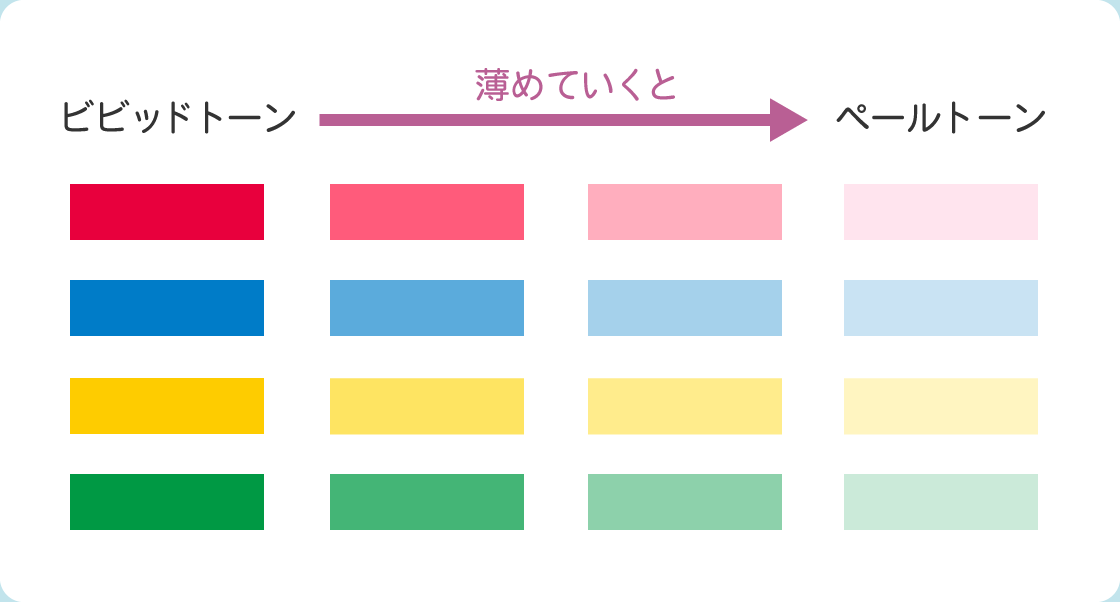
シンプルでかわいいデザインをめざす前提でいうと、白いベースにパステルカラーとかペールトーンと言われるような淡い色を組み合わせると、やさしい雰囲気を作りやすくなります。柄はドットやボーダーなどシンプルなものが良いでしょう。

背景に柄を入れるときは、見出しなどの重要な部分が読みづらくならないように、白いスペースを作って柄をよけるとスッキリとしたデザインになります。


鮮やかなビビッドトーンの色を薄めていって、白の一歩手前あたりがペールトーン。薄めすぎると白と同化してぼんやりした印象になってしまいます。

テーマに合った「飾り」を作って配置します。パーツが増えるほど賑やかになりますが、圧迫感を感じない程度にしましょう。


飾りを作るのがむずかしいという場合は素材販売サイト(イラスト素材【PIXTA】 ![]() )を利用すれば商用で使えるデザイン素材を入手できます。背景や写真素材も豊富にそろっています。無料のサイトより精度は高いと思います。
)を利用すれば商用で使えるデザイン素材を入手できます。背景や写真素材も豊富にそろっています。無料のサイトより精度は高いと思います。
「飾り罫」「フレーム」「リボン」などのキーワードで検索してみましょう。絞り込み(フィルター)をベクターにするとイラストレーターで使えるEPSやAIファイルを検索できます。
飾りを入れると要素が増えて色数も多くなります。色数が増えすぎるとデザインが散らかって見えてしまいます。ベースに広く使う色以外は、なるべく数と面積を減らしてスポットで使うようにします。

要素の配置にはいくつか気をつけるポイントがあります。
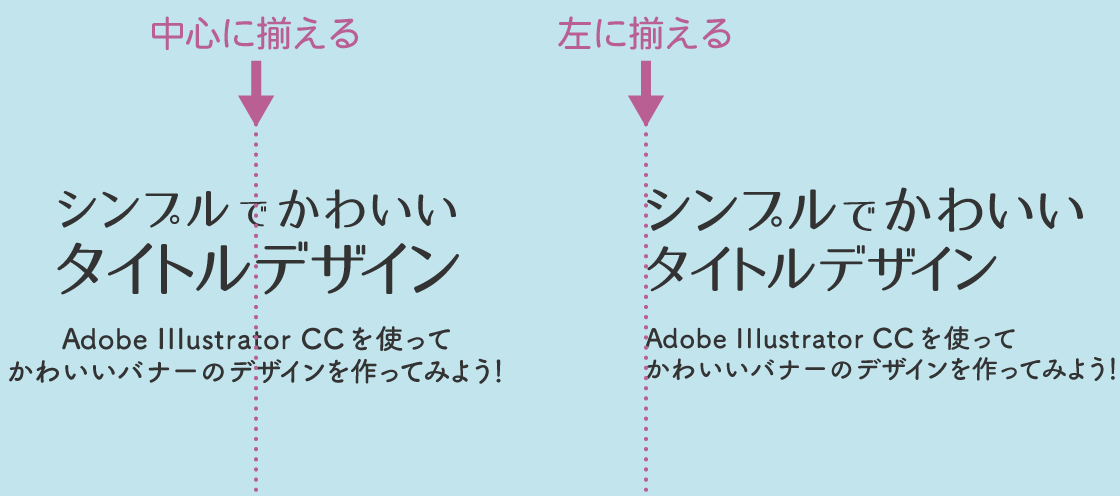
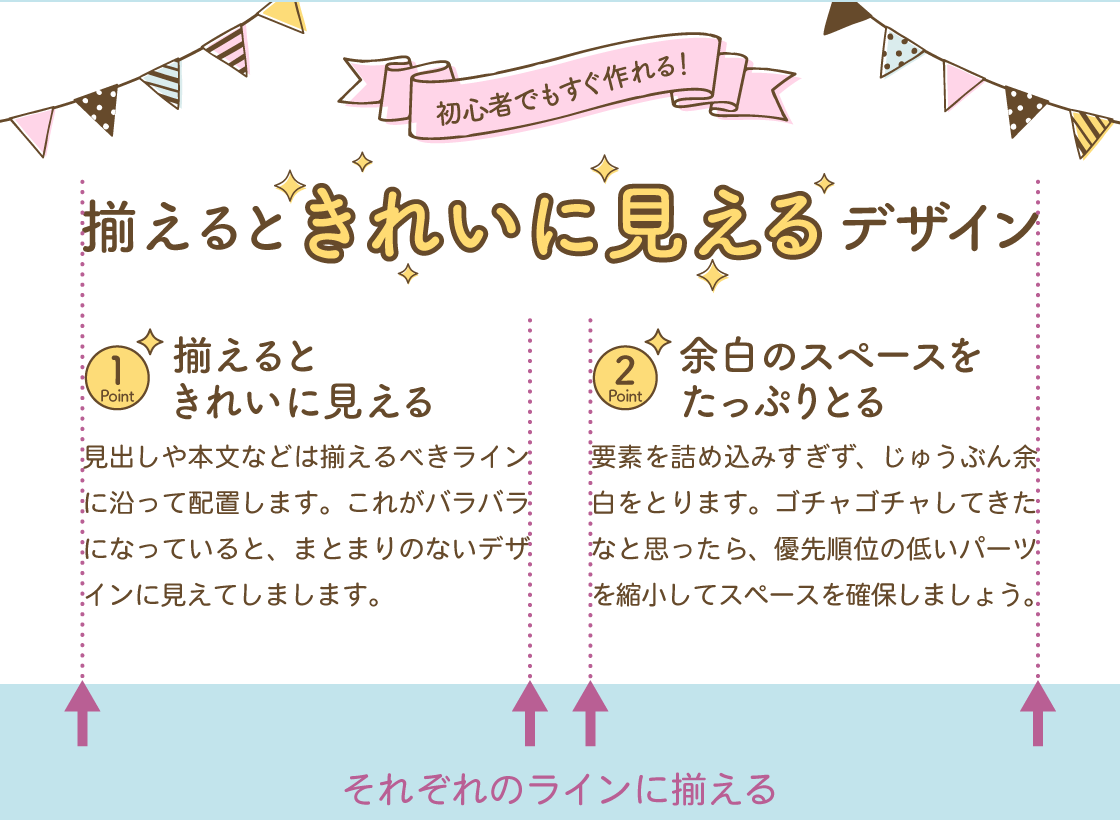
見出しや本文などは揃えるべきラインに沿って配置します。これがバラバラになっていると、まとまりのないデザインに見えてしまします。


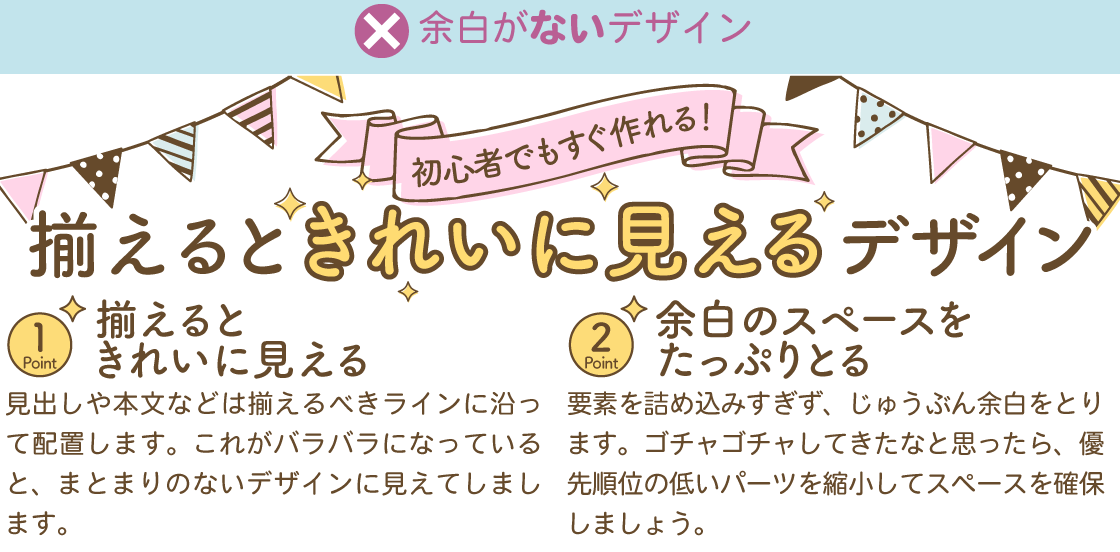
要素を詰め込みすぎないように、じゅうぶん余白をとります。ゴチャゴチャしてるなと思ったら、優先順位の低いパーツを縮小してスペースを確保しましょう。

余白が少ない→ゴチャゴチャ・ゆとりがない・読みにくい

余白が多い→スッキリ・シンプル・読みやすい
外側の余白はやや広めにスペースをとります。読みやすさや見た目にゆとりのある印象は、余白でかなり変わってきます。

読者が最初に目にする見出しは、デザインの印象に大きく影響します。「楽しそう」とか「ゴージャスな感じ」などテーマに合わせてデザインを考えます。個性的すぎる書体は避けたほうがいいでしょう。シンプルな明朝体やゴシック体が無難です。




文字に強弱をつけると魅力的な見出しになります。注目させたい単語を大きくするのがコツです。そのときに文字のベースラインを揃えるときれいにまとまります。

というわけでポイントをまとめると
・背景は白+ペールトーン
・おしゃれな飾りを使う
・色数を増やしすぎない
・揃えるときれいに見える
・余白をたっぷりとる
・見出しをデザインする
ということを説明しました。
「シンプルでかわいいデザイン」と言っても、ものすごく幅が広いので、当然これが全てではありません。「揃える」「余白をとる」「見出しをデザインする」などはデザイン全般に言える基礎的なことですが、意識するだけでクオリティが違ってくると思います。