
2020.3.28
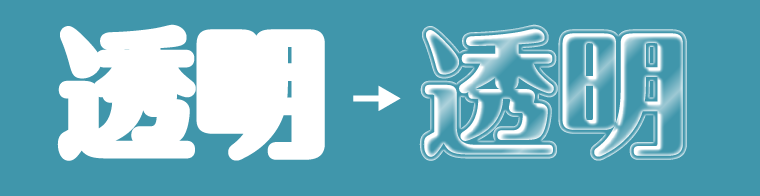
イラストレーター(Adobe Illustrator)で背景が透けるガラスみたいな文字の加工を解説します。
つるっとした質感のベベルとグラデーションで透明感を表現していきます。
文字はアウトライン化しなくてもいいので、あとで書き変えたりフォントの変更ができます。

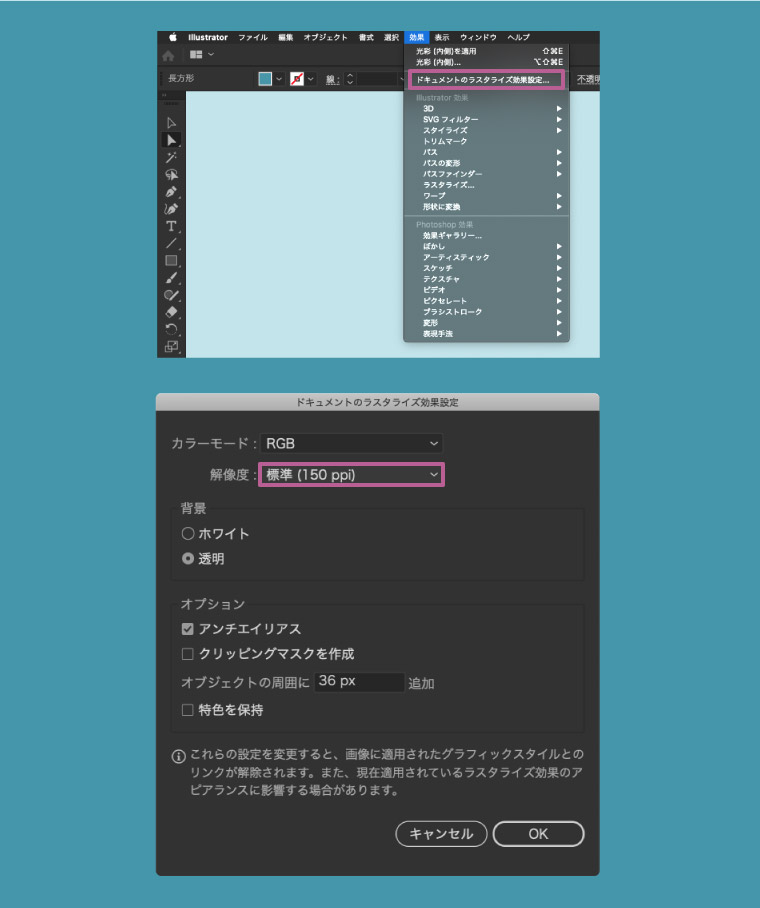
文字の加工を始める前に、ボカシやシャドウの効果が荒くなるのをさけるため、ラスタライズ効果の設定をします。
メニューバーの「効果」 → 「ドキュメントのラスタライズ効果設定」を開きます。解像度を標準以上(150〜300ppi)に設定しておきます。
ドキュメントのカラーモードはRGBにして作業します。メニューバーの「ファイル」 → 「ドキュメントのカラーモード」でRGBに設定します。

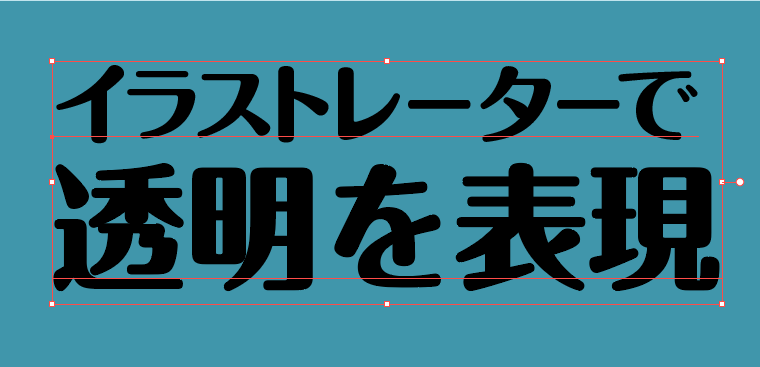
背景は白っぽいと読みにくいので濃い色にしておきます。文字ツールで文字を入力してベベルがつけやすい太い書体を選びます。下の例では文字サイズは120ptにしています。

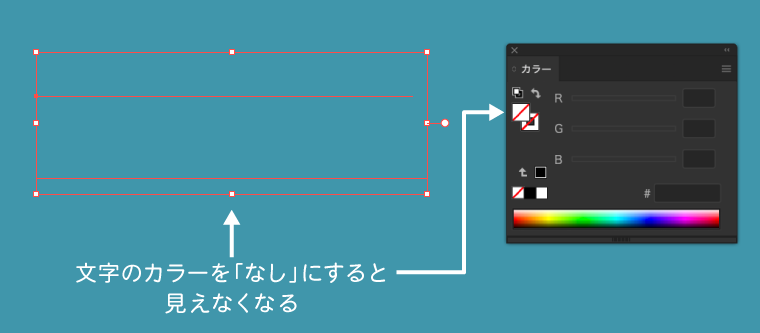
カラーパネルで文字の色を「なし」にします。文字は透明になって見えなくなります。

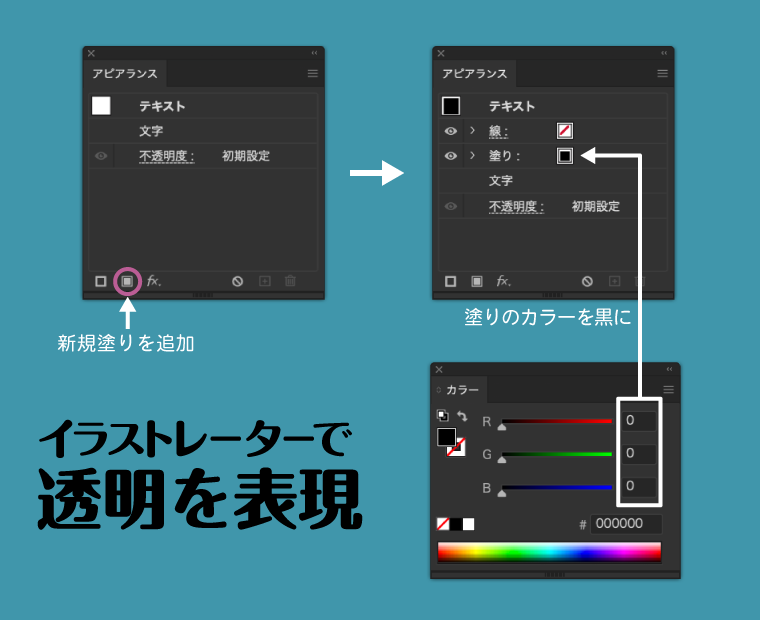
見えなくなった文字を選択したまま、アピアランスパネルで「新規塗りを追加」ボタンをクリックします。その塗りのカラーを完全な黒(RGBすべて“0”)にします。

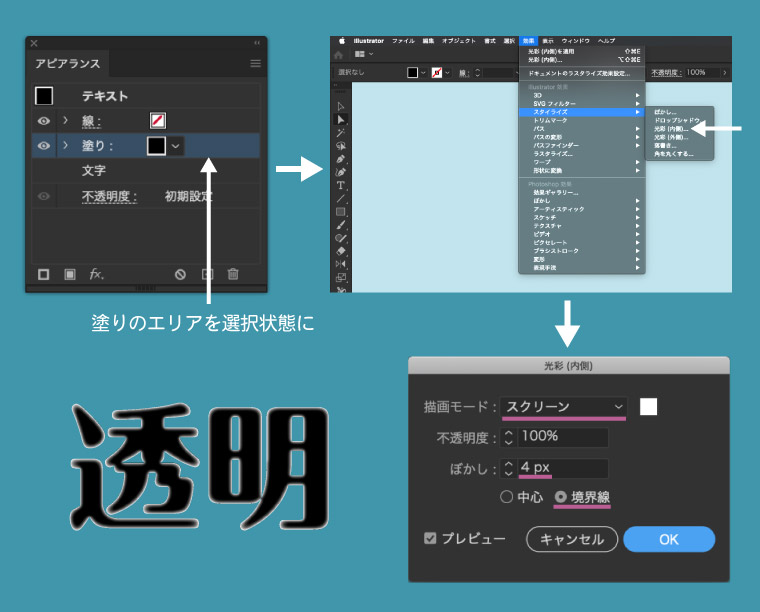
アピアランスパネルの「塗り」を選択した状態で、メニューバーの「効果」 → 「スタイライズ」 → 「光彩(内側)」を選択します。

光彩(内側)は描画モードをスクリーン、不透明度100%、ぼかし4px、境界線にチェックを入れます。文字のエッジに白いフチがつきます。
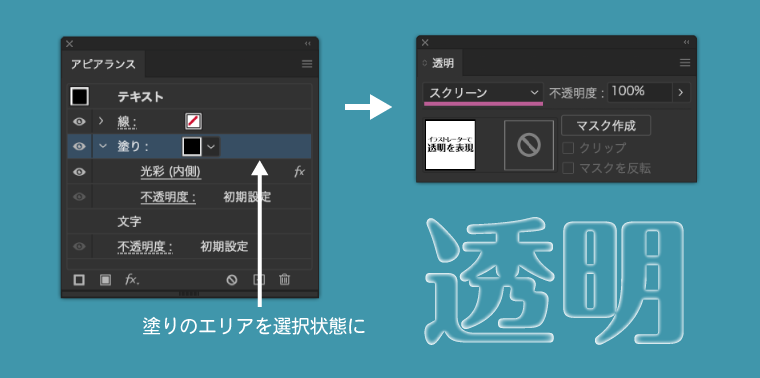
「塗り」を選択して透明パネルで描画モードをスクリーンに変更します。

スクリーンにすると白い部分は白として残り、黒い部分は透過します。
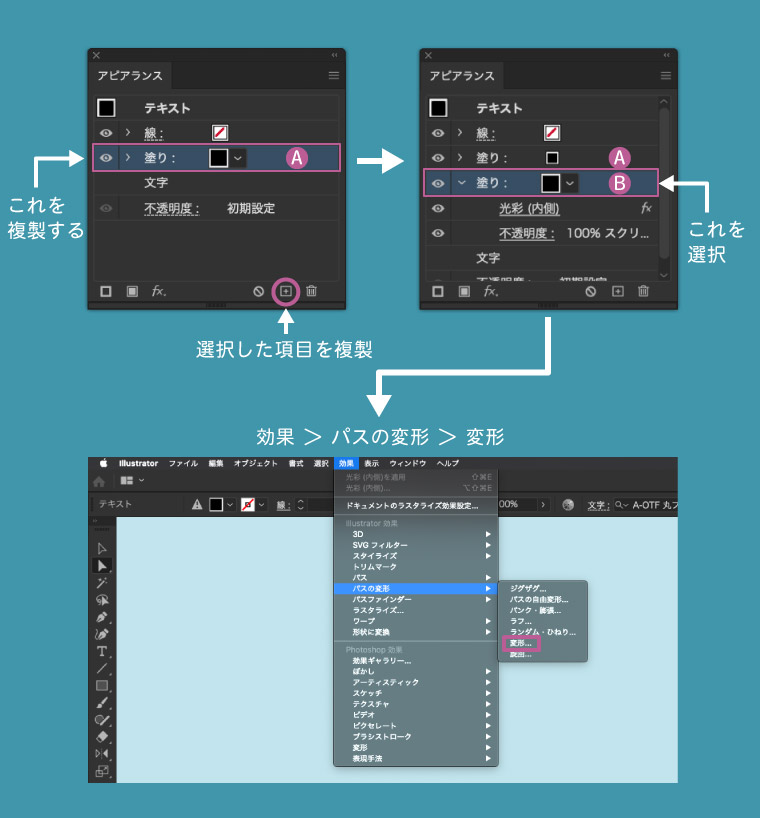
「塗り」(A)を選択して「選択した項目を複製」ボタンをクリックして複製します。次に複製された塗り(B)を選んでメニューバーの「効果」 → 「パスの変形」 → 「変形」を適用します。

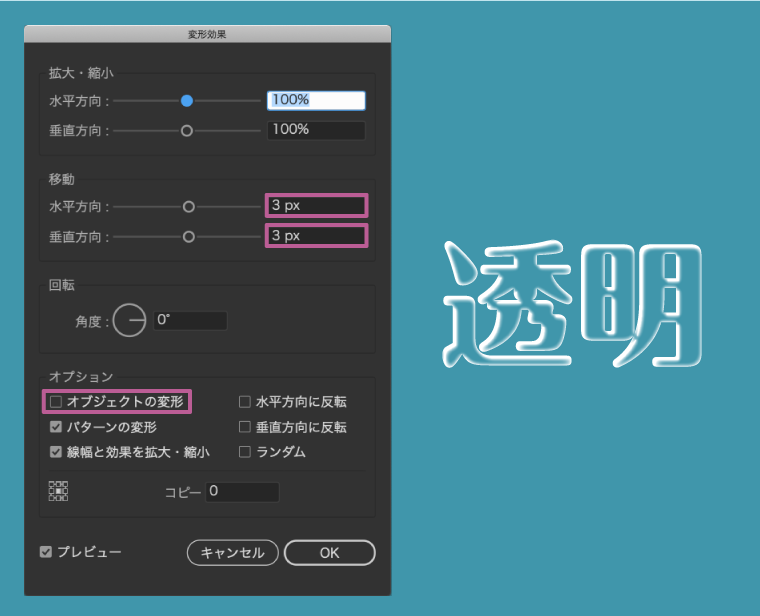
「変形効果」のパネルで、水平方向と垂直方向を3pxに。オプション欄の「オブジェクトの変形」のチェックを外します。

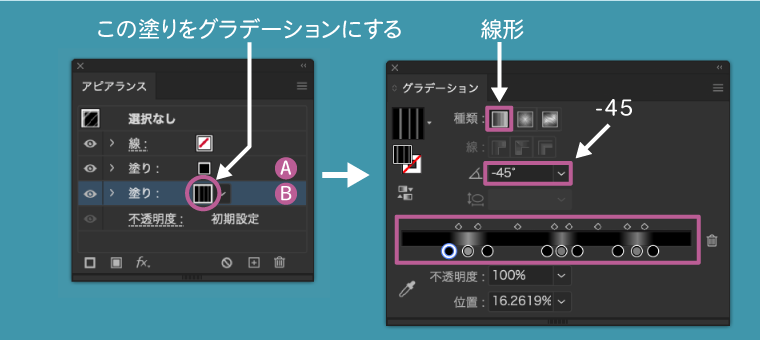
ベベルにした塗り(B)の色を選択して、グラデーションパネルで黒とグレーの組み合わせで下の図のような線形グラデーションを作ります。
角度は−45°で斜めに。黒は R0,G0,B0に、グレーはR130,G130,B130くらいにしています。


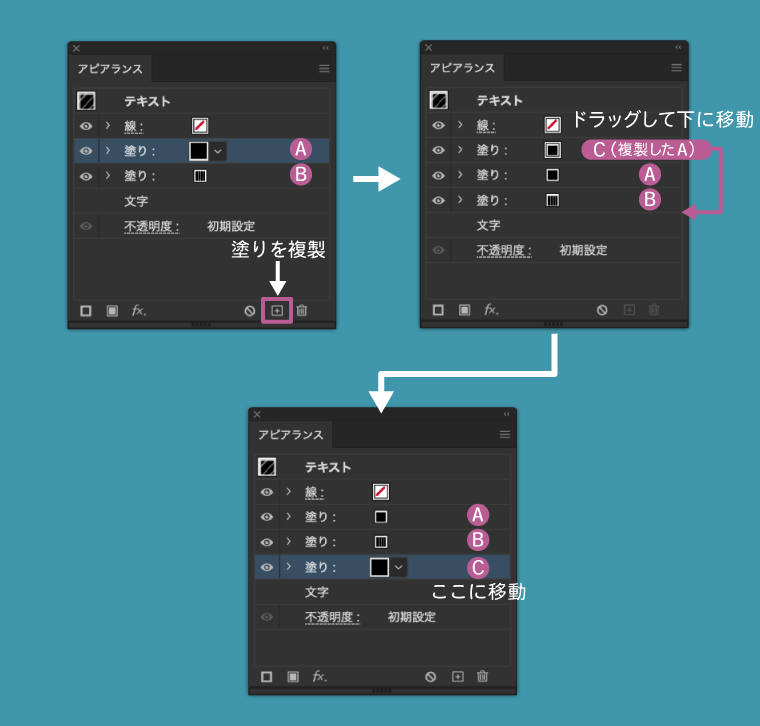
塗り(A)を複製して「塗り(C)」を作ります。それを塗り(B)の下にドラッグして移動します。

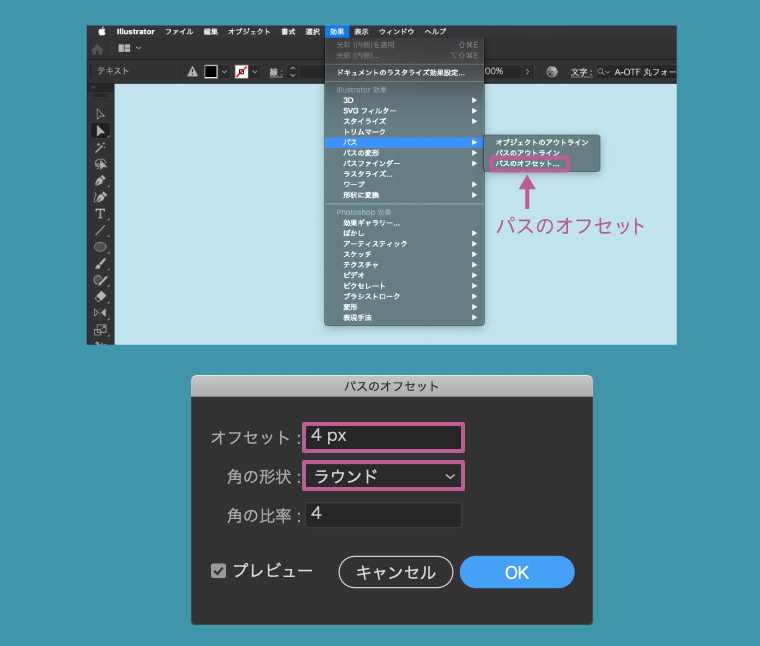
この塗り(C)を太らせてフチにします。塗り(C)を選択してメニューバーから「効果」 → 「パス」 → 「パスのオフセット」を適用します。

オフセットで太くする量を調節。角の形状をラウンドにすると角が丸くなります。
フチがつきました。次はこれにシャドウをつけてみます。

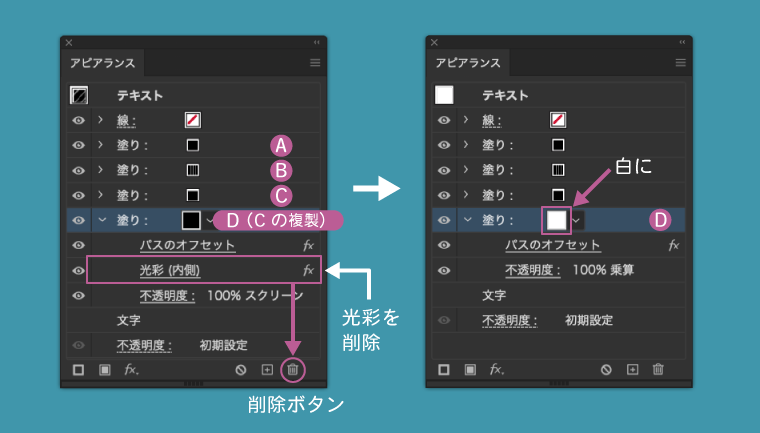
塗り(C)を複製して「塗り(D)」を作ります。
塗り(D)の「光彩(内側)」を削除。色を白(RGBすべて255)にします。

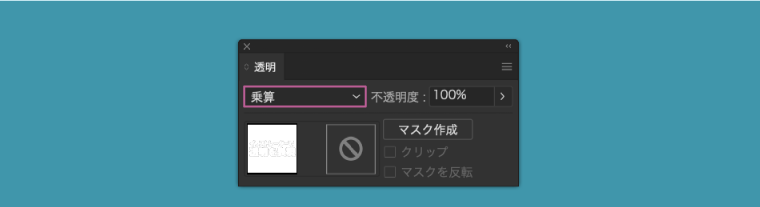
塗り(D)が選択された状態で、透明パネルの描画モードを「乗算」にします。


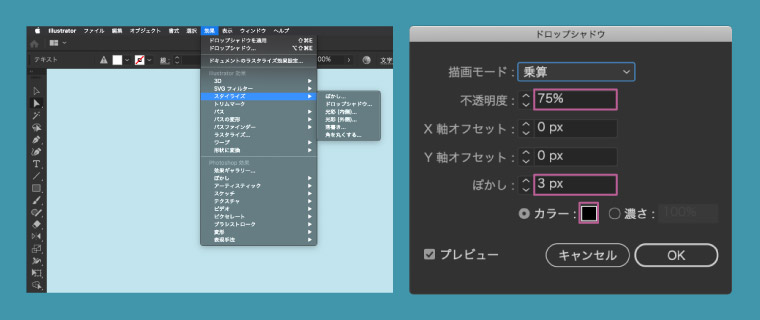
さらに塗り(D)にメニューバーの「効果」 → 「スタイライズ」 → 「ドロップシャドウ」を適用。XY軸のオフセットは0pxに。不透明度とぼかしを調整します。

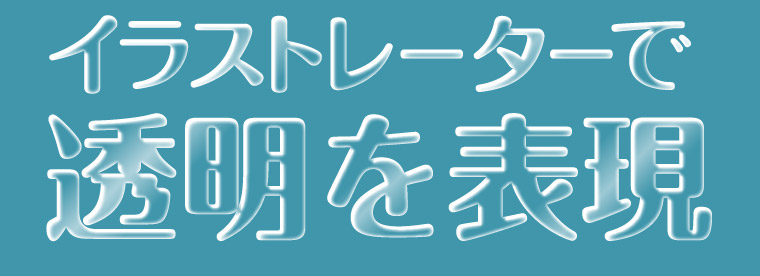
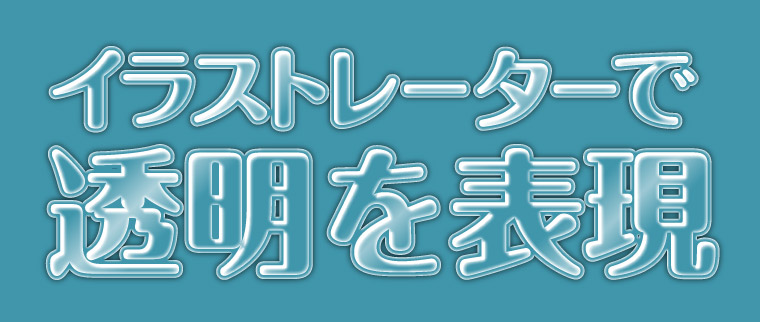
これで完成です。

アウトライン化なしで文字に透明のガラスのようなベベル加工をする方法でした。