
2020.4.25
SVG(拡張子svg)は容量が軽く、拡大しても劣化することがないファイル形式です。
Adobe Illustratorのアートボード全体をSVG化したり、個別にパーツ単位でSVGで書き出す方法について書きます。
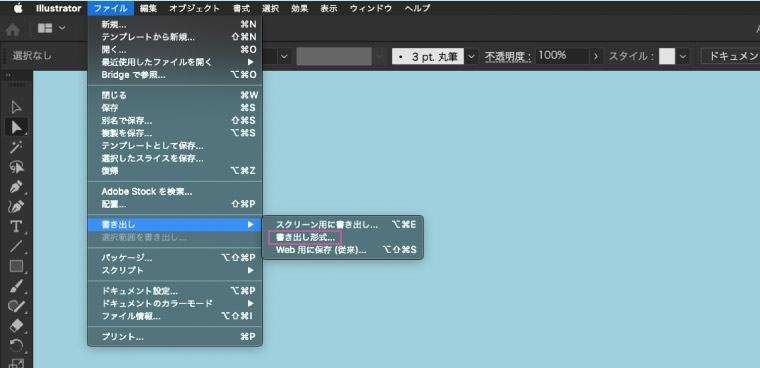
アートボードをSVG形式で書き出すには、メニューバーの「ファイル」 → 「書き出し」 → 「書き出し形式」を選びます。

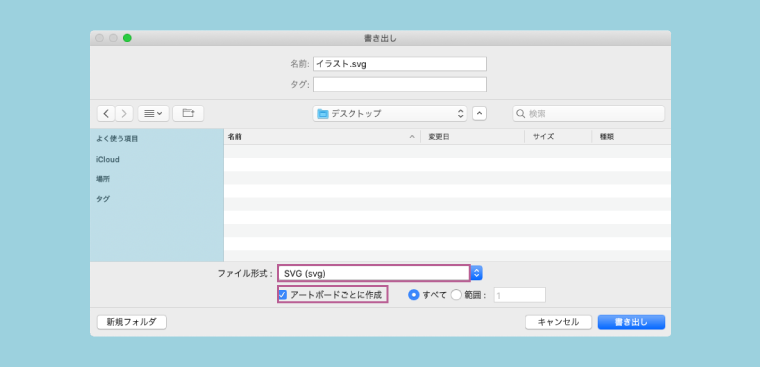
書き出しのパネルのファイル形式で「SVG(svg)」を選択。
「アートボードごとに作成」にチェックを入れます。

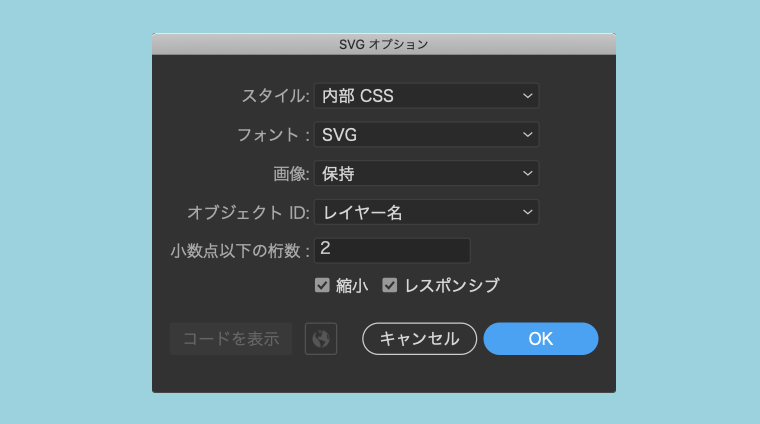
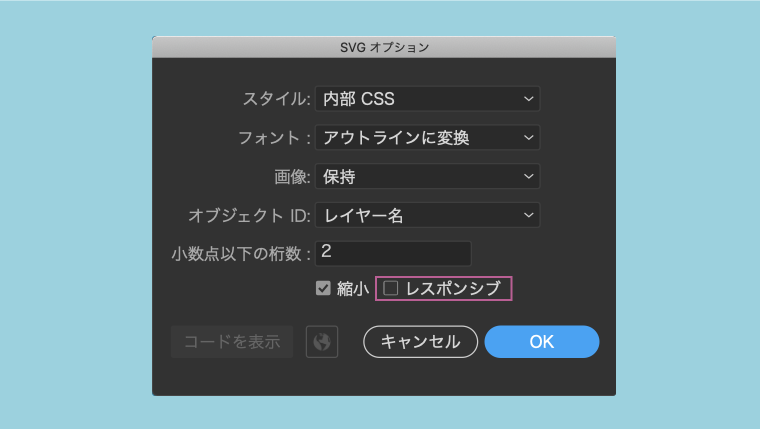
「書き出し」をクリックするとSVGオプションが表示されます。
OKをクリックでSVGファイルが書き出されます。

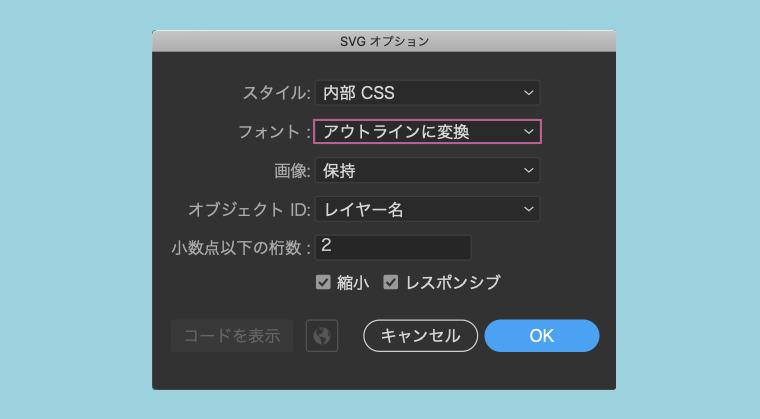
書き出したSVGファイルの文字は、ブラウザのデフォルトフォントで表示されてしまいます。文字は書き出す前にアウトライン化しておくか、SVGオプションのフォントを「アウトラインに変換」にします。

SVGオプションでレスポンシブにチェックが入ったままだとサイズが指定されません。デザインしたそのままのサイズで書き出すにはレスポンシブのチェックを外します。
チェックをはずしても拡大したときにベクターで作られたグラフィックが荒れることはありません。

画像がリンクされているドキュメントを書き出す場合、SVGオプションの「画像」を、「保持」または「リンク」にすると外部から画像をリンクすることができます。画像を「埋め込む」にすればリンク切れを回避できますが、ファイルサイズは大きくなります。
「小数点以下の桁数」は書き出したベクターの精度に影響します。
桁数「0」が最低になり、通常は「2」くらいで十分な精度が得られます。
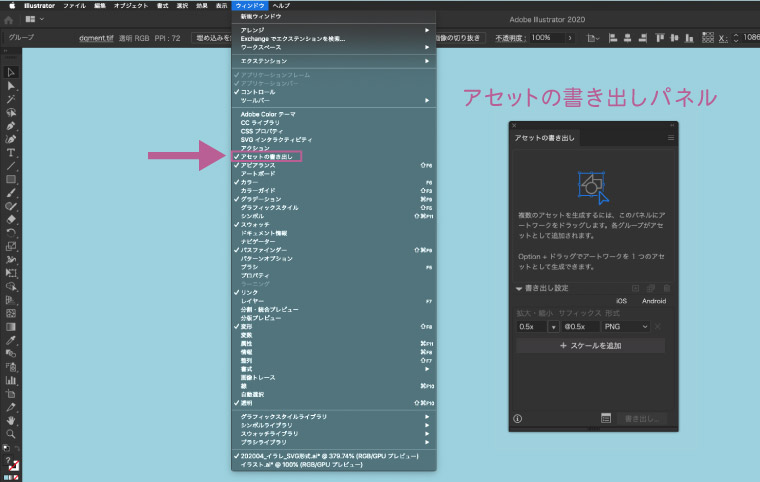
「アセットの書き出し」パネルを使ってパーツ別にSVGを書き出してみます。
メニューバーの「ウインドウ」 → 「アセットの書き出し」でパネルを表示します。

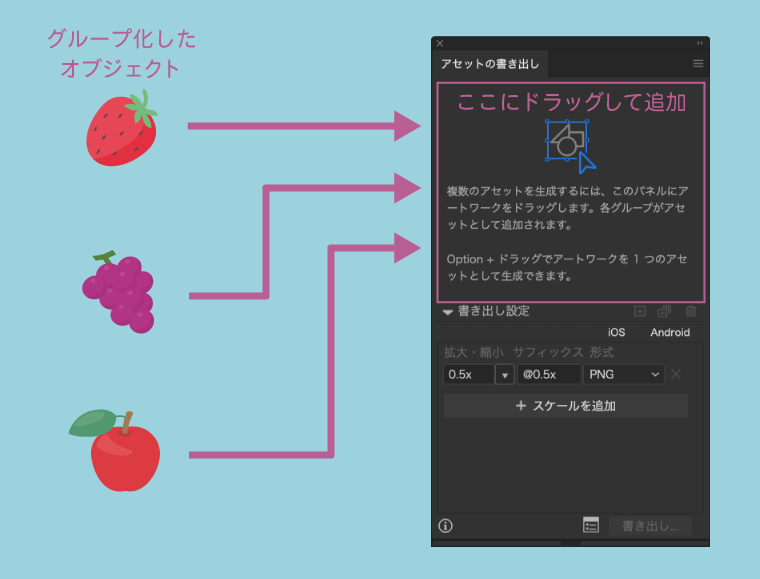
SVG形式で書き出したいパーツをグループ化して、アセットの書き出しパネルにドラッグします。

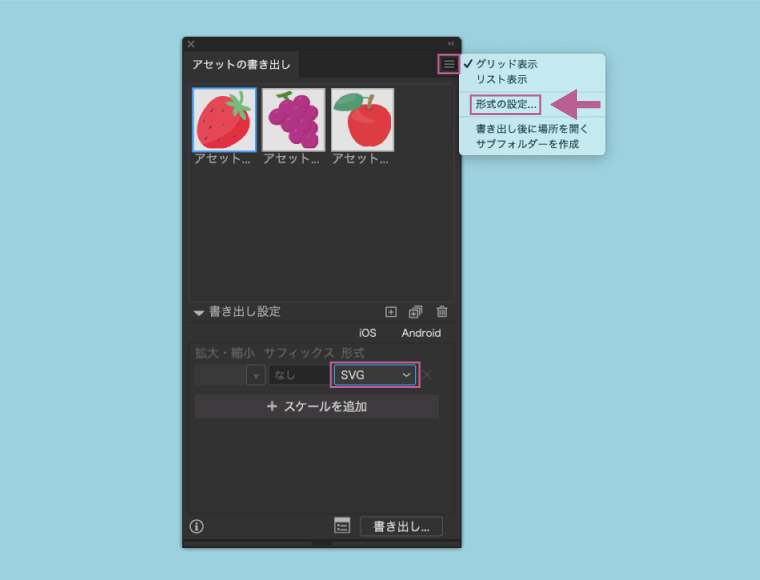
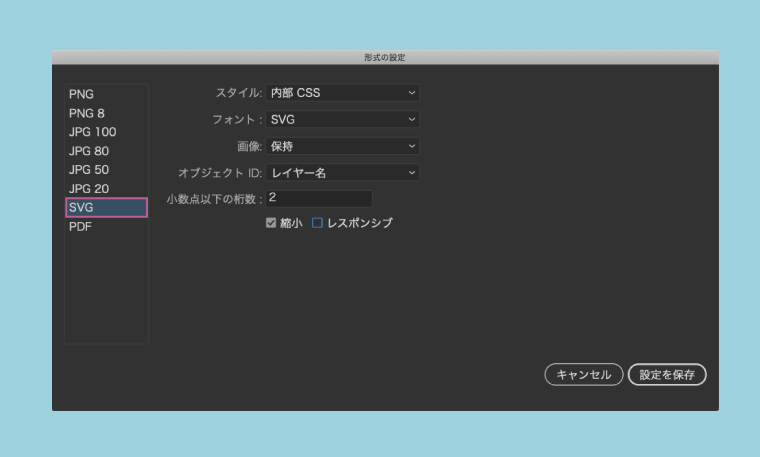
書き出し設定で形式をSVGに設定してパネルの右上のメニューから「形式の設定」を選びます。

形式の設定パネルでSVGを選びます。
文字を含む場合はフォントを「アウトラインに変換」、サイズを指定(原寸に固定)する場合はレスポンシブのチェックを外します。

書き出したいアセットを選択(複数選択可)して書き出しボタンをクリック。SVG形式のファイルが書き出されます。

書き出したSVGがこちら。拡大しても絵が荒れません。
