
2019.8.6
チラシやポスター、ウェブバナーなどをデザインするときに役立つコツについて、実例を使って説明します。今回は下記3つのポイントに注目してみたいと思います。
下の内容をもとにデザインを組み立てます↓

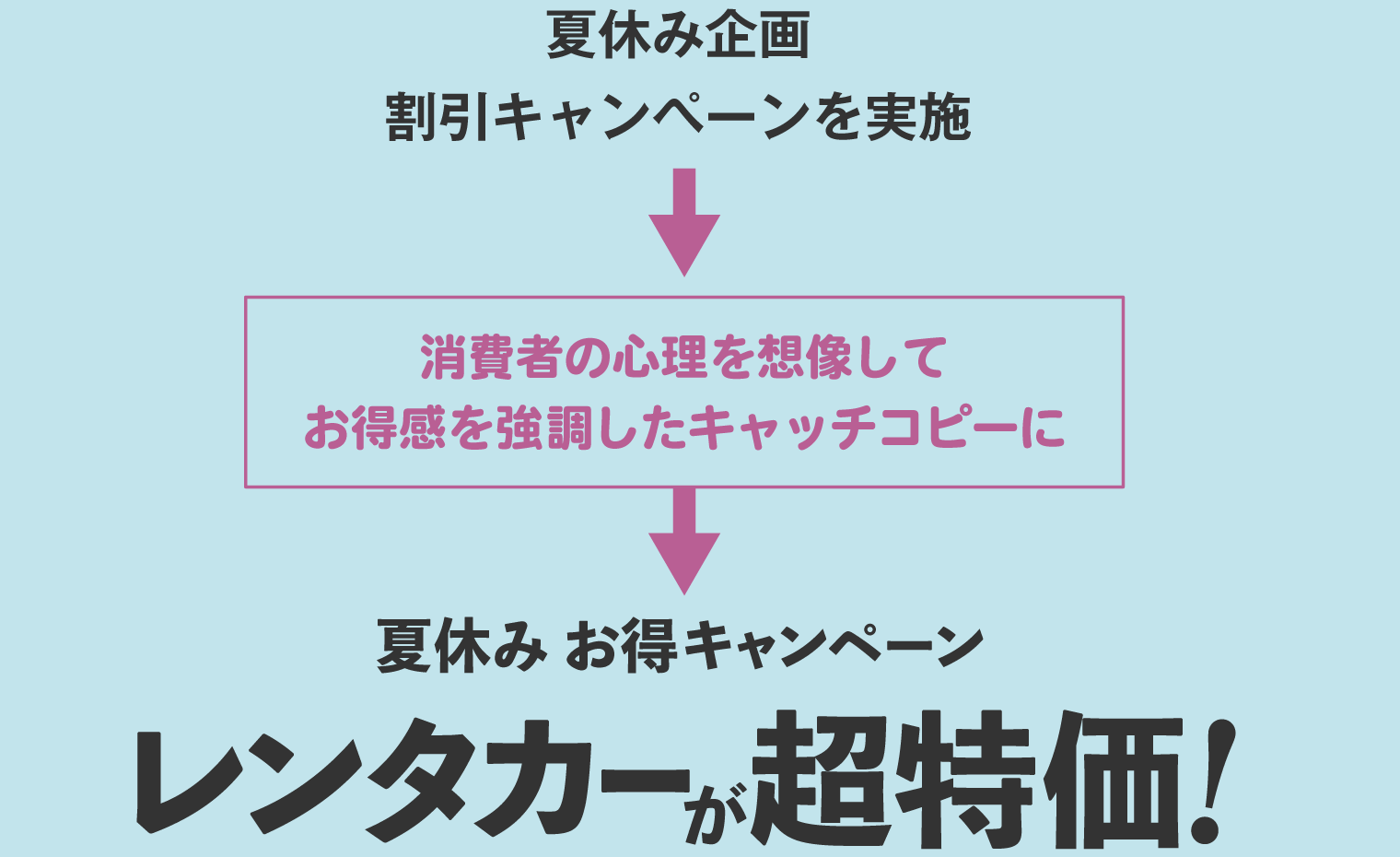
自分自身がサービス(商品)の利用者だったらどんな言葉に魅力を感じるか、消費者の心理を想像してキャッチコピーを考えます。お得感を強調したり、他社とのちがいをアピールしたり、思わず続きが知りたくなる「引っかかり」のような言葉があると興味を持ってもらえるかもしれません。

あれもこれもと詰め込みすぎて長くならないように、なるべく簡潔に、わかりやすい言葉で伝えましょう。重要な文字を大きくするなど、タイポグラフィを意識して文字に強弱をつけても良いと思います。
写真やイラストなどのビジュアルは、キャッチコピーをイメージ化したものや、サービス(商品)を想像できて魅力的に感じられるものを選びましょう。写真やイラストはPIXTA ![]() などのフォトストックサイトで探します。
などのフォトストックサイトで探します。

今回の例で、この写真を選んだ理由は以下のとおり。
写真を配置しておおまかにレイアウトしてみます。

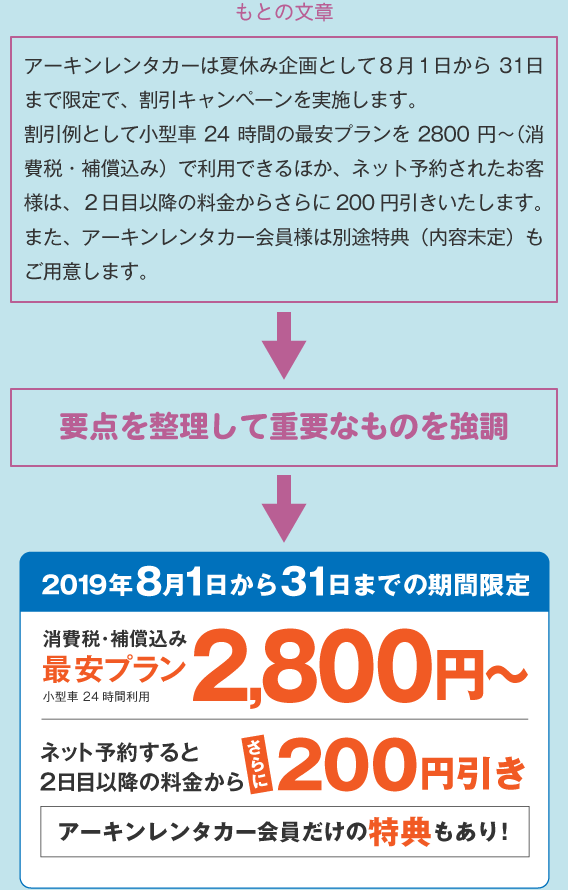
消費者は長い文章をていねいに読んでくれません。
なので、ひと目で重要なものが認識できるように文章の要点を整理して、わかりやすく組み立て直します。文字の位置や大きさ、強調したいところに色を使うなど工夫しましょう。

数字などの重要な部分を強調する
やりすぎには注意ですが、伝えたい重要なポイントがわかりやすくなりました。
全体的にすこしさみしいので、最後にもうひと工夫、主張しすぎない程度にさりげなく飾りのイラストを加えて、にぎやかな感じにしてみたいと思います。

イラストを加えて夏休みらしい楽しそうな雰囲気にしました。白い部分が増えたので、いちばん重要なキャッチコピーは、ほかと差をつけるために黄色を使って強調しました。これで完成です。
イラスト素材はフォトストックサイトで入手→ イラスト素材【PIXTA】 ![]()

今回は3つのポイントに注目してデザインを考えてみましたが、これらは基本であり非常に重要なことなので、他の多くのデザインでも活用できるのではないかと思います。