
2018.2.22
仕事の資料やお店のPOPを自分でデザインしたときに「なんかダサイな…」と思ったら、これから説明する6つのポイントを思い出してみてください。
デザインの勉強をしたことがなくても、誰でもデザインをレベルアップすることができます。特別なセンスも必要ありません。ルールや考え方を理解するだけです。
例えば下の2つのデザインを例に説明すると



AとB。伝えたい内容は同じです。
すっきりとした印象のBに対して、Aは読みづらいし、カッコよくありません。Aのデザインは何が悪いのでしょうか。
Aのデザインは要素の強弱が少ないので、どこに注目すれば良いのかわかりません。
Bのデザインでは、最初に「SPRING SALE」が目に飛び込んでくるので、重要なことがすぐに理解できます。「最も伝えたいことは何か?」を考えて、優先度の高い要素を大きく目立つように配置すれば、情報を把握しやすくなり、視線を自然に誘導することができます。
デザインの主役が決まれば全体がバランス良くまとまって見えるようになります。
クセのある個性的なフォント(書体)は多用しないほうが無難です。特にタイトルや見出しに使うフォントはデザインへの影響が大きいので十分注意してください。
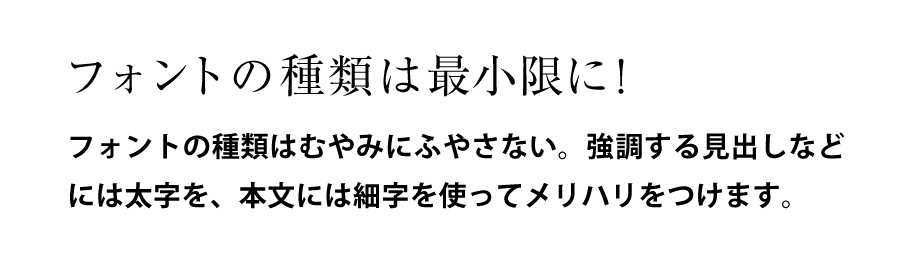
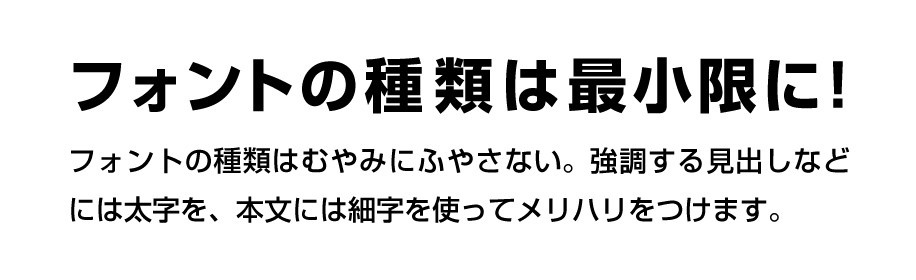
明朝体やゴシック体のフォントを混在させることも避けたほうがいいでしょう。また、デザインがごちゃごちゃするのを避けるために、フォントの種類は最小限にして、強調する見出しなどには太字を、本文には細字を使ってメリハリをつけます。

明朝体とゴシック体が混在。バラバラな印象


フォントの種類は最小限にするとまとまりやすい。
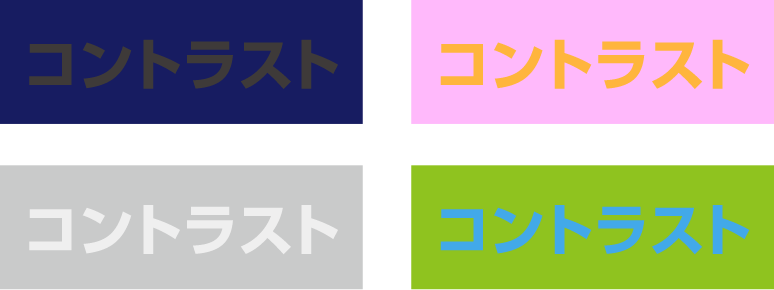
色の違いを比べたときの差をコントラストと言います。 Aのデザインは文字と背景の色の差が少ないので、コントラストが弱い状態です。コントラストが弱いと文字が読みにくいだけでなく、見る側に印象が弱いイメージを与えてしまいます。
弱いコントラストの効果をねらったデザインも場合によっては間違いではありませんが、今回の例ではBのデザインのように少しピンクを濃くしたほうが良いでしょう。
文字をくっきり見やすくするために、背景に入れている模様は控えめにするべきです。この模様は脇役なのでコントラストを強める必要はありません。

コントラストが弱いとぼんやりした弱い印象に。


背景と文字の明暗をはっきりさせて読みやすく。
色数を増やすと、にぎやかな雰囲気になる反面、ごちゃごちゃした散らかったデザインになりがちです。主要な色は2〜3色にとどめて、それ以上に色を増やす場合は、増やした色の面積を広げすぎないようにします。
色数を増やさずに文字を強調したいときは、その部分の背景色を反転させるなどの工夫をします。

色を使って強調した例


色を使わずに強調した例
目立たせたい、カッコよくみせたいと思って装飾を増やしすぎると読みづらいチープなデザインになってしまいます。 Aのデザインは文字に影をつけたり、フチをつけたり、飾り付けが過剰です。すこし控えめに、シンプルにしたほうがスッキリ見やすいデザインになります。

装飾が過剰


文字の白フチをなくして読みやすく
Bのデザインでは文字に影とフチをなくして、背景の柄の濃淡を弱くしました。文字と背景の色のコントラストは強くなっているので読みやすくなっています。
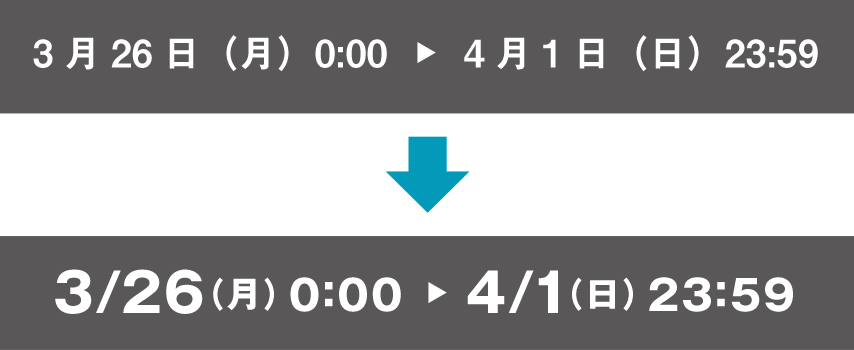
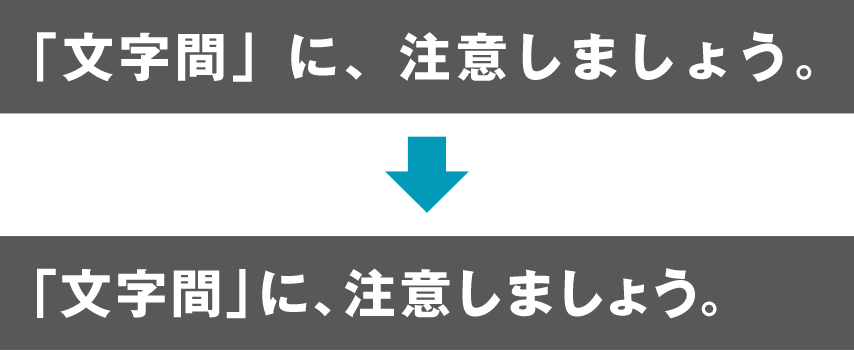
文字と文字の隙間が等間隔になっていなかったり空きすぎていると、パラパラとまとまりがないように見えてしまいます。普通に文字を打つと漢字は文字間が詰まりぎみ、カナや句読点は空いているように見えるので、文字の形に応じて調整します。

文字間を詰めるべきところと適度に空けるところに注意

文字間の詰まりすぎ・開きすぎを調整するとキレイにまとまる
文字間の他にも、行間や余白にも注意します。デザイン領域のギリギリまで使ってレイアウトするのではなく、上下と左右に等間隔の余白を残したほうがバランス良くまとまります。
以上の6つのポイントを気にしてデザインすれば、これまでと違うレベルアップした作品になると思います。ぜひ参考にしてください。