
2019.7.21
デザインがカッコわるい、伝えたいことや要点がわかりにくいというときに、具体的に何をどう修正すればいいのか、下の例で説明したいと思います。

このデザインの問題は、タイトルの意味や本文の要点が理解しにくい、文字が読みづらい、効果的な装飾がなく事務的な印象など。

読み手に興味を持って見てもらうためには、どんな工夫が必要でしょうか。
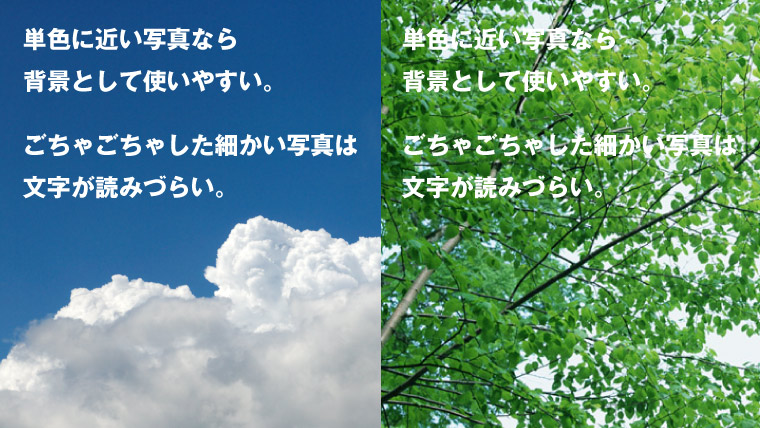
背景がじゃまをして、文字が非常に読みづらくなっています。この写真は背景として使用するには向いていません。単色に近い写真なら背景として使えますが、ごちゃごちゃした細かい写真は文字が読みづらくなるのでさけたほうがよいでしょう。

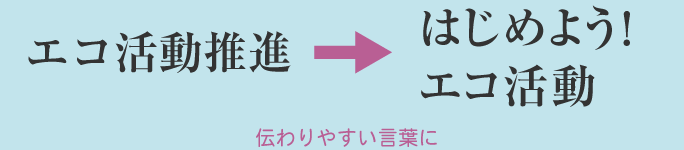
タイトル(キャッチコピー)が魅力的でない場合は内容を見直します。読み手にどうしてもらいたいのか、何を伝えたいのかを考えて、伝わりやすい言葉に言い換えましょう。

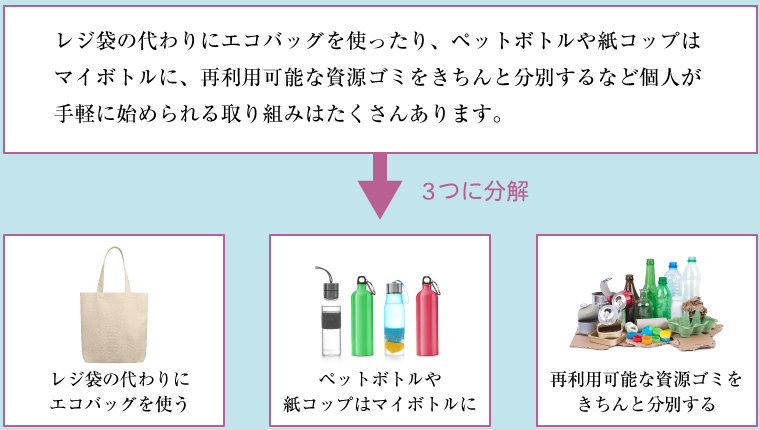
本文の長い文章を分解して、わかりやすく組み立て直します。下の文章の場合、写真との関連もあわせて説明すると理解しやすくなりました。

おおまかにレイアウトを考えます。注目させたいところを大きくしたり、読み進める順番を意識して要素を配置します。読み手の視線は、基本的には横書きの場合は左上から右下に、縦書きの場合は右上から左下に移動します。

視線の動きを予測してレイアウト
タイトルのデザインを工夫します。文字を大きくしたり位置を変えるなど、文字の組み方やフォントを変えてみましょう。雰囲気をつけるために飾りやテクスチャを加えても良いでしょう。

魅力的なタイトルに
リアルな写真よりも、イメージとしてイラストで伝えたほうがわかりやすい場合があります。イラストを描いたり、PIXTA(ピクスタ) ![]() などのフォトストックサイトで素材を探します。
などのフォトストックサイトで素材を探します。

より理解しやすいイメージに
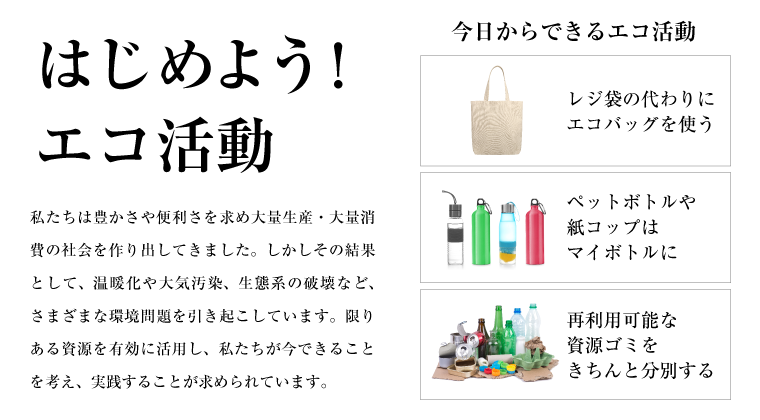
シンプルで読みやすくスッキリとした印象になるように、余白をとりながらタイトルやイラストをバランスよく配置します。色はトーンをそろえると全体がまとまって見えます。

バランスを調整して完成
デザインに困ったら見直すポイントをまとめると次のとおり。参考にしてください。